Create a Design System from scratch in Figma
Release date:2022
Author:Bruno Saez
Skill level:Beginner
Language:English
Exercise files:Yes
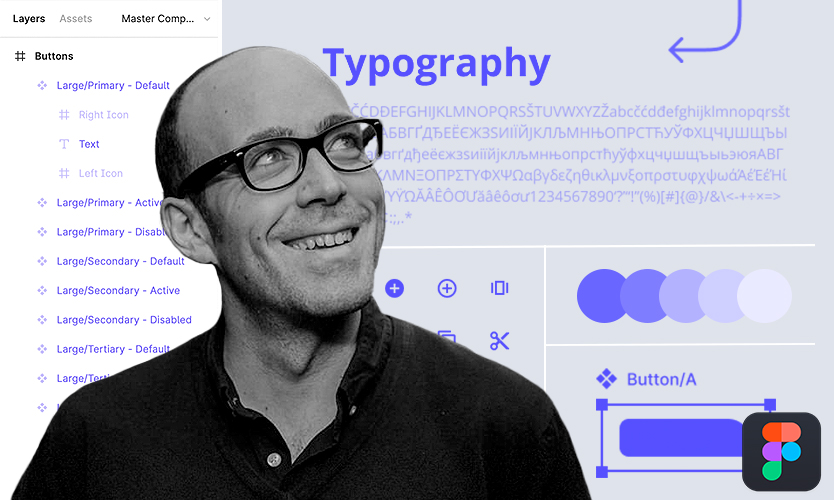
Design Systems are becoming so popular because they make products more consistent, improve their usability, and reduce the design decision making. That’s great! But do you know how to build one? In this course you will learn what a Design System is and why matters, but most importantly, you will learn to create one from scratch in Figma.
In this course you will see how to set up all the needed design tokens, for instance how to define proper grids, layouts and spacing, manage icons and illustrations, choose and create color and typographic scales, and finally how to create the most-used components like buttons, inputs, text areas, checkboxes, radio buttons… We will see, as well, how to name components correctly using naming conventions to get you started. Finally, we will see how to use the Design System and how to apply it to your projects or even your company.
At the end of this course you will be able to create your own full Design System and apply it anywhere with confidence.
Although for this course we will be working with Figma, the process I am going to explain here it’s replicable in other software like Sketch or Adobe XD so if you don’t use Figma, don’t worry, you are more than welcome too and you can learn a new tool on the way. We will be using the full potential of Figma making our Design System with variants and autolayout.
I am Bruno Sáez, UX Designer and Design System manager currently working for a Big Data and Artificial Intelligence company.
So if you really want to learn how to create a Design System from scratch, this is the course for you.
So what are you waiting for? Enroll now!
The subtitles are automatically generated, so the quality of the captions may vary.





 Channel
Channel





Error message when I try to download the exercise files.
thank you