Web Layout with CSS Grid, Flexbox and other Modern Techniques (Spanish, Multisub)
Release date:2022
Author:Javier Usobiaga Ferrer
Skill level:Beginner
Language:Spanish
Exercise files:Not Provided
Discover the new grids and other ways of designing a website with CSS Shapes, variables and parallax effects
The web lives in a constant change and with the arrival of CSS Grid and Flexbox, the rules of the game changed again. Javier Usobiaga -web designer, FrontEnd developer and co-founder of the Swwweet studio- has 13 years of experience creating various projects for clients such as Barcelona City Council, and with his extensive experience, invites you to discover the most modern techniques and tools that are revolutionizing the sector.
Yes in the course of Introduction to Responsive Web Development with HTML and CSS , since you started in the world of responsive web, in this you will learn various advanced techniques with tools such as CSS Grid, Flexbox, CSS Shapes, viewport units, CSS variables, 3D transformations or parallax type effects .
What will you learn in this online course?
The first thing you will do is meet Javier Usobiaga, his professional career and his most outstanding projects.
You will start by learning to shape the layout with the units related to the viewport units, the property of object-fit and how to distribute text in columns with CSS columns. You will see how the shapes of the web can stop being rectangular with clip-path and CSS Shapes and also, you will learn to optimize your code with the native variables custom properties.
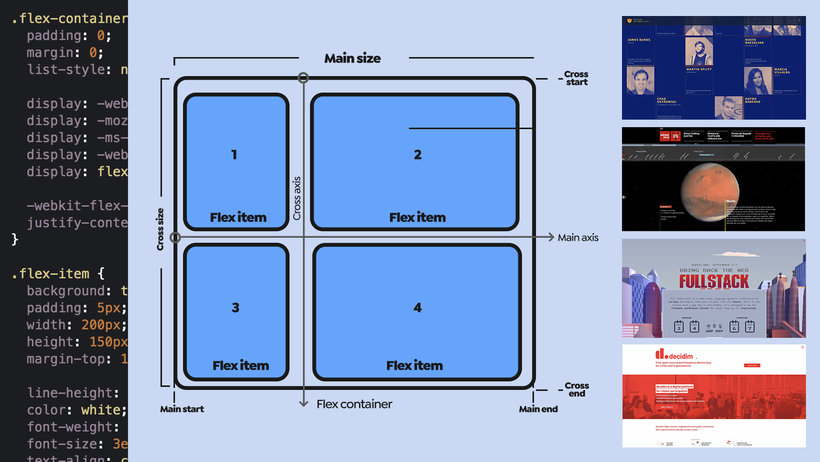
You will discover the revolution that Flexbox has meant in the world of web layout . Javier will teach you all the possibilities of element alignment. To do this, it will explain the properties of the container and the content, and the alignments capabilities with a main axis, a crossed one and alternative axes.
You will continue discovering the new rules of the game with CSS Grid completely changing the way you structure your code and pose the layout . You will learn some grid functions, the distribution and size properties and how you can create a grid that adapts to different screen sizes with the repeat and minmax .
Javier will explain more advanced techniques with CSS Grid on the grid areas, the alignment and order, nesting and by means of an example, you will see how you can use Grid and Flexbox in a combined way in a project.
You will briefly know the 3D transformations with a practical example of depth and effects in scroll to finally see projects, examples and resources selected by Javier to serve as inspiration.
What is this course’s project?
You will perform a free exercise with one or more of the techniques learned. Javier will make an informative page about the conquest of the South Pole, you can choose the theme and the project you want.
Who is this online course for?
To anyone with an interest in the design and modern techniques of layout with CSS Grid, Flexbox and other modern techniques.
Requirements and materials
To carry out this course it is necessary to have a solid knowledge of HTML and CSS, a computer and a code editor.





 Channel
Channel






I need this a lot please link here: https://gfxfather.com/cgcircuit-realistic-3d-character-with-zbrush
i need this please upload it for me pls