Unreal Engine 5 UI Design – Advance inventory system with UE5
Release date:2023, October
Duration:11 h 26 m
Author:Unreal magic
Skill level:Beginner
Language:English
Exercise files:Yes
Hello Everybody, in this course, we are going to learn everything that you need to know about creating an advanced dynamic inventory system
we will start with fundamental stuff like importing files
then, we start with the money management system for the UI
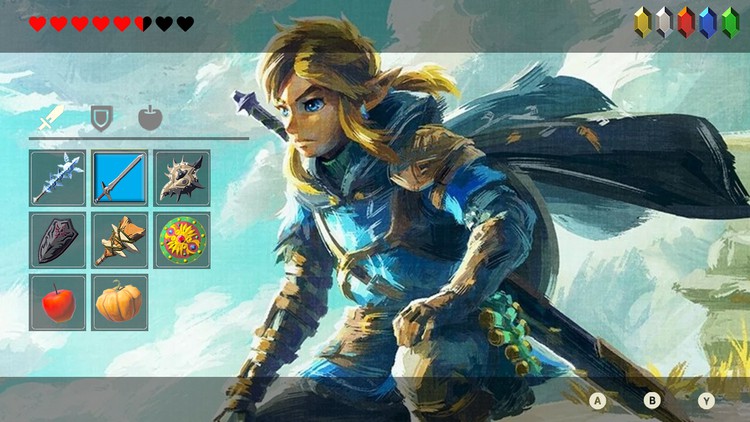
after that, we start designing a health bar similar to legends of Zelda health bar
next, we will learn about the Tab system in Unreal Engine 5
then, we will learn how to pick items up
then, we will create a dynamic inventory System we know to work with arrays and structures.
we will also learn about components and why we should use them
we also know about how to write code in a modular way so it can be reusable within your game.
Next, we will create item holders and item info widgets so we can hover over a specific item that will give us the information value like power, name, and description.
Then, we will also learn how to add a 3D body to our UI
Also, we learn how to use and equip items
In the end we know about drag and drop and how it works completely
we have a very active, friendly discord channel that you can join and ask your questions and get help
we have a legend there that is always around and willing to help
so let us begin, and I hope you enjoy the course. This course is for both Beginners and intermediate users, so I have tried my best to accommodate everyone in this course; thank you.





 Channel
Channel





