Creating your own typography (Spanish, Multisub)
Release date:2020
Author: Wete
Skill level:Beginner
Language:Spanish
Exercise files:Yes
About the course final project: Creating your own typography
CREATING YOUR OWN TYPOGRAPHY
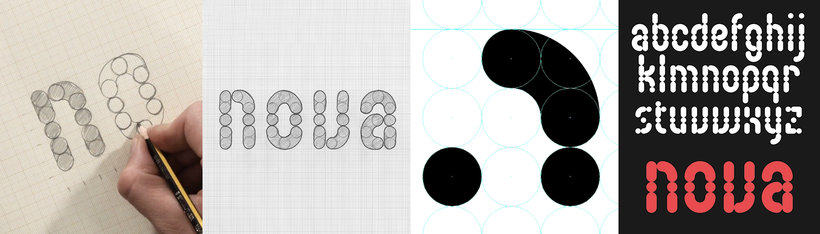
“We have made it to the end of the course! First, I would like to thank you for getting this far. I hope you enjoyed it a lot. The point here is not only to see the final result but also to focus on the process. How we got here is as important as the end product. What I would like to do is to summarize the main stages of the process. Similarly, I would love to see your journey, the decisions you took throughout the way, and what led you to come up with your design. Now that we went over the intent of the Final Project, let’s delve into my journey: Sketching the typography I started by drawing the letter “n” in different ways to establish which one I wanted to digitize. Once I picked the one I wanted to develop, I composed the whole word on graph paper to shape it up. At this stage, being precise is of the utmost importance. The clearer the sketch is, the easier it will be to digitize it.
Sketch vectorization The next step is to take matters to Illustrator to adjust my design to the right size. What I did was to create a grid and draw the word “nova.”
Lowercase and uppercase derivation My word is shaping up already. Now it is time to produce the rest of the alphabet, taking the letters of “nova” as the base from which I develop the rest of the lowercase letters. En mi caso, he diseñado unas mayúsculas con la misma estructura; son igual de anchas que las minúsculas y con una altura igual a las ascendentes In my case, I designed the uppercase lettering following the same principles: they are as wide as the lowercase letters, height being equal to that of the ascending ones. Being a geometric typeface, I used the same grid I did for the lowercase.
Adding numbers and punctuation marks to the alphabet I drew the numbers and some symbols and punctuation marks to make the alphabet complete. In doing this, I allowed myself to have more options to mix and match. Don’t forget to add the accents. By doing so, you can recycle your lettering and use it in other languages.
Exporting the typography and applying it to a communication piece Once I got the type built, I exported to my computer and started playing with the typography. As you can see, I created a poster whose theme revolves around typography. I placed an “a” in the central section of my poster. This letter plays a significant role in my alphabet. I filled it up with bubbles to connect it with the circular construction of the grid. Like I hinted at before, I encourage you to use your type in a communication piece and upload the project with all the parts of the process. Above all, do not forget that if you have any questions, I will be on the forum. Regards!





 Channel
Channel