Refactoring UI – Complete Package
Release date:2023, February
Author:Refactoring UI
Skill level:Beginner
Language:English
Exercise files:Yes
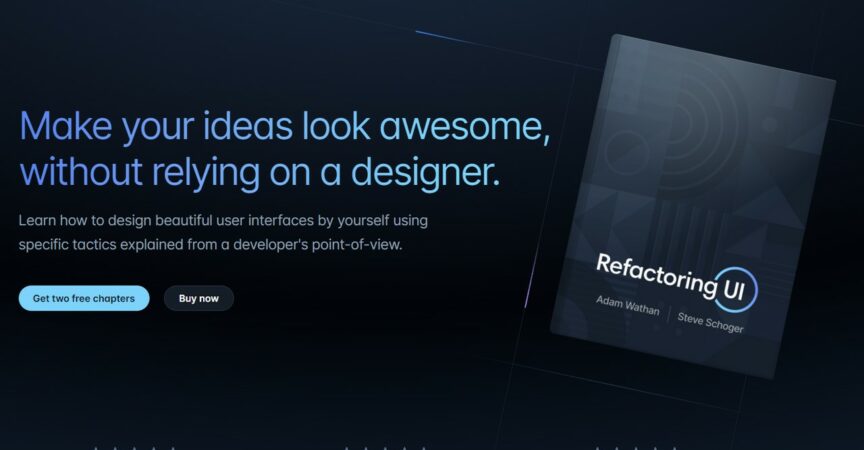
Achieve stunning results with your ideas, without the need for a designer. Discover how to design visually appealing user interfaces on your own, with techniques explained from a developer’s perspective.
Meet Adam Wathan, a full-stack developer who struggled with design in the past. Adam has collaborated with Steve Schoger, a UI designer, on several projects where Steve would handle the design while Adam took care of development.
Like many developers, Adam longed to create visually stunning designs without relying on a designer, but his attempts always resulted in frustration and defeat. He believed that his logical and analytical mindset made him suited for programming while Steve’s creative intuition made him a talented designer.
However, working closely with Steve allowed Adam to learn a few techniques that improved his design skills instantly. These techniques didn’t require any artistic talent and made sense to Adam as a developer.
Design with tactics, not talent
A simple design strategy that you probably come across daily but haven’t consciously noticed:
- Reduce the use of borders.
Borders effectively separate two elements, but an excessive use of borders can make the design appear cluttered and chaotic.
To mitigate this, consider adding a box shadow, contrasting background colors, or increasing the spacing between elements.
Making such changes requires no artistic skill, just an awareness of the problem and the application of the solution.
Most design courses are missing the mark
Traditional design teachings often emphasize high-level concepts like color theory and typography, which are important but did not provide immediate improvements like the actionable, specific tactics that Adam learned from Steve.
Believing they could create something better, the two worked together.
Over the years, they have assisted thousands of developers in enhancing their design skills through quick tips, comprehensive articles, and video tutorials.
Refactoring UI brings together everything they have learned about design into a comprehensive package that includes a book, screencasts, a component gallery, custom-designed assets, and more.
This package is exactly what Adam needed when he was trying to make his projects look stunning.
What we’ve put together
Refactoring UI is not just a book, it’s a comprehensive resource that empowers you to improve your designs right away.
Initially, the goal was simple – gather all the tips and tricks shared on Twitter and present them as a single resource. However, as the planning progressed, it became evident that a more extensive offering was possible. The end result is a complete solution for designing for the web, not just a book.
Here’s what you’ll find in Refactoring UI:
The Book
Refactoring UI features a stunning PDF of 50 visually-appealing chapters spanning over 200 pages, meticulously typeset.
The book encompasses all of our knowledge and expertise in web design, presented in short and easy-to-read chapters.
Each chapter is designed to be self-contained, allowing you to read them in any order you choose. And if you prefer to read the book from start to finish, it can be completed in just a few hours.
We dislike books that repeat the same ideas repeatedly, simply to increase page count. Refactoring UI is written similarly to our blog posts, with every sentence being noteworthy.
Video tutorials
While the book provides extensive knowledge, certain design skills are best grasped through observing an expert’s demonstration.
Thus, we’ve created three detailed video tutorials to help you implement the concepts in the book to real-world UI design scenarios.





 Channel
Channel




Hi, I dont see any link, only a link for another course.
Where are the videos?
here
Eagerly waiting for this course.I can’t find the videos.Is it stiil to be released?
already fixed, please enjoy!
The Videos Are not showing up. Plz fix them.
Thank you very much for providing this amazing service.
done
Thanks for this, but I cant find the DL link?
fixed
Did you forget to upload the video here lol?
kind of ))
Okay but where’s the content? XD
please try to refresh the page
thank you, but where are the files / links?
The download section has been updated, thank you for pointing out the issue.
There is no download link
my bad, fixed