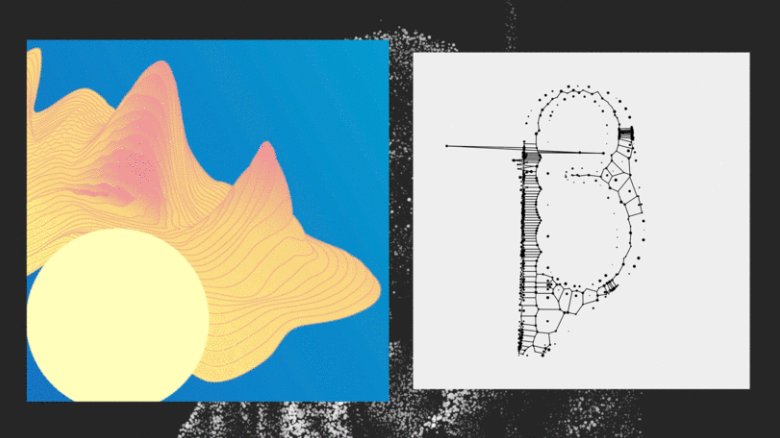
Creative Coding Making Visuals with JavaScript
Release date:2022
Author: Bruno Imbrizi
Skill level:Beginner
Language:Spanish
Exercise files:Yes
Learn the fundamentals of programming and discover how to develop, draw, and animate visuals and text with code
Experimenting with creative coding never gets boring—there’s always something to explore, new techniques to learn, or new images to create. For creative coder Bruno Imbrizi, it’s an opportunity to merge his interests with motion graphics and visuals with programming. He has worked for both small agencies and well-known brands including Dell, Adidas, and Universal Music.
In this course, Bruno shares his expertise to help you create engaging visuals with code. Explore the fundamentals of programming and learn how to draw with creative coding in JavaScript.
What will you learn in this online course?
Begin by getting to know creative coder, Bruno Imbrizi. He talks through his early career as a graphic designer and how he combines it with his interest in coding. Then, he discusses the platforms he likes to use and why, along with the people who have influenced his work.
Explore the fundamentals of coding. Bruno teaches you how to set up your main tools before giving an overview of programming concepts such as variables, functions, arrays, and loops. Then he demonstrates how to improve your setup before starting on a collection of sketches.
Create a new digital sketch using different canvas transformations. Then learn how to use trigonometry to distribute shapes around a circle. Learn how to scale your sketches and see how to use utility functions to facilitate your next designs. Finish your sketch by drawing arcs and playing with different values for your parameters.
Design an animated sketch with agents that move on the canvas. Learn how to draw lines between them based on their proximity before seeing how to export your animation as a video file that you can share online.
Revisit your grid and learn to make it more flexible and efficient. Then use noise generators to enhance it. Create a small control panel that allows you to update your sketches in real-time.
Finally, discover how to work with text in your compositions. Bruno shows you how to draw it, measure it, and set font properties before explaining how to update your letter using just a touch of your keyboard. Wrap up the course by learning how to read color values and put the finishing touches to your final sketch.
What is this course’s project?
Design a series of creative visual compositions that can be implemented on a web browser using code.
Who is this online course for?
This course is for anyone with an interest in programming and learning to create visuals through code.
Requirements and materials
Basic math skills are recommended.
Basic math skills are recommended. You will need a computer with Node.js, as well as access to a web browser, and text editor.
Operating Systems:
- Linux
- SmartOS
- macOS 10.7 or higher
- Windows 2008 or higher
System Requirements:
- 4GB RAM
- 10GB free space





 Channel
Channel






Hi, thanks for uploading this. Can you plz upload the part 2 for the same course: Creative Coding 2.0? https://www.domestika.org/en/courses/3862-creative-coding-2-0-in-js-animation-sound-color