UI Design for Developers (2020)
Release date:2020, March 5
Author:Meng To
Skill level:Beginner
Language:English
Exercise files:Yes
As a developer, your goal should be to create designs that are as objectively good as possible, using design systems, well-established principles and techniques that translate well to code. You should work on your speed, since you don’t want to steal away from your coding time. My goal is to get you to be satisfied with your designs and to find a system to consistently improve over time by not only explaining the foundations of UI design, but my personal insights on how it’s feasible to divide your time between design and code. We’ll be using free icons and illustrations from shape.so and mockups from angle.sh.
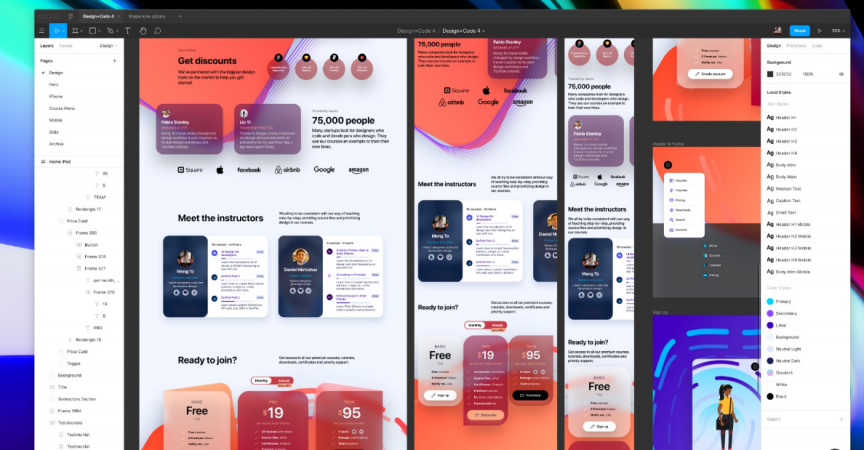
What you’ll design
Starting from the dreaded blank page, we’ll work our way through UI patterns, inspiration, colors, typography and practice in the design tool for every step. In this course, you’ll design an entire app from scratch, from the landing page to the mobile version and we’ll create a design system that will bring everything together.
Design System
Ultimately, at the end of this course, we’ll build a design system that connects designers, coders and stakeholders. This is an effort that have become increasingly popular in teams for the past few years. A design system is a language that bridges design and code, and is a perfect starting point for developers learning more about design and vice versa.
Adapting for iPad and Mobile
We’ll learn how to set up break points and typography, spacing, navigation and size rules for adapting to the iPad and mobile web versions.





 Channel
Channel






Thanks a lot for the share.
Fixed!
I think there is more to this tutorial. At the end of the 22nd Video, he talks of the “Pricing page” as the next video. So could you please upload the rest?
Thanks
Thanks very much for the share. DesignnCode.io has other tutorials. I hope you share all their tutorials here. Start with FIGMA and bring all the rest..
Thank you guys so much..
Shure, we’ll be trying! Thx for your lovely support!
Thanks alot make. Please share more of DesigCode Tutorials.
Thanks again