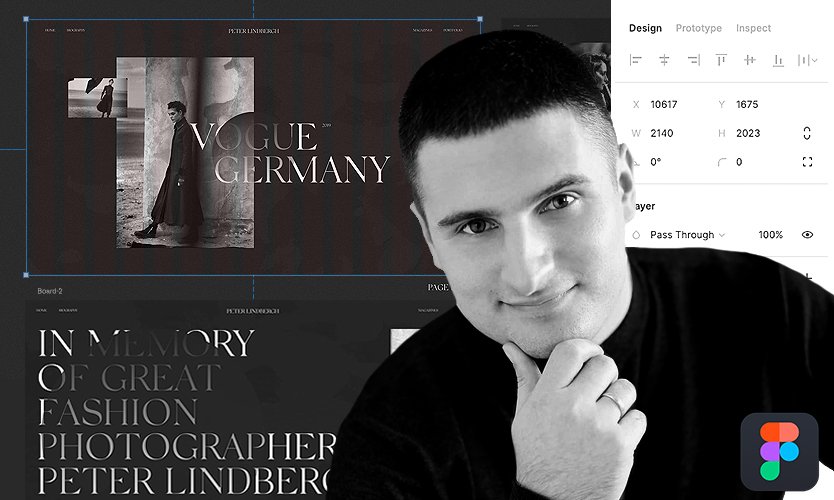
From Idea to Final Layout Using Figma
Release date:2022
Author:Viacheslav Olianishyn
Skill level:Beginner
Language:English
Exercise files:Yes
Requirements
There are no prerequisites for this course, no previous knowledge of Figma required.
Description
What is my course about? Creative practices. You will learn how to get away from grey and identical sites to unique solutions that suit your clients. In this course we will talk about: working with client wishes, mood boarding, searching for references, analyzing how to make a creative concept, principles in typography principles. Going through all stages to create a memorable website: from early idea to great layout. I will give you some creative tips and hacks.
What will you have in the end of the course? Going through all stages described above together, we will create the main page/screen, using Figma.
You will learn
- How to create something really new
- How to implement the best creative practices
- How to create and work with moodboards and references Different methods of coming up with a concept
- How to train your “well-watched” skill
- How to design a creative home page concept Fundamentals of Figma
- The course includes





 Channel
Channel





Hey can you fix corrupted files in Keyshot Rendering masterclass by Will gibbons?