Creating and Adapting a Logo
Release date:2015, April
Duration:03 h 29 m
Author:Deke McClelland
Skill level:Intermediate
Language:English
Exercise files:Yes
Learn how to create an eye-catching logo from scratch and adapt it to fit a variety of applications: from business cards to banner ads. Join Deke as he works with art director Danielle Fritz on a logo concept for Frontiers Unlimited (a space tourism company with big ambitions!) and then as he vectorizes the design using Illustrator and Photoshop. He’ll take you through every step in the process, from identifying the brand’s objectives to creating the base artwork, adding typography, assigning spot colors for print, adding device-independent color and shading, and integrating some intriguing touches of photorealism. Lastly, he’ll show how to change the orientation of the graphic so that it can work in many different layouts. In the end, you’ll have a memorable logo that communicates your brand’s personal or corporate values in a single glance.
Topics include:
Identifying the brand’s objectives
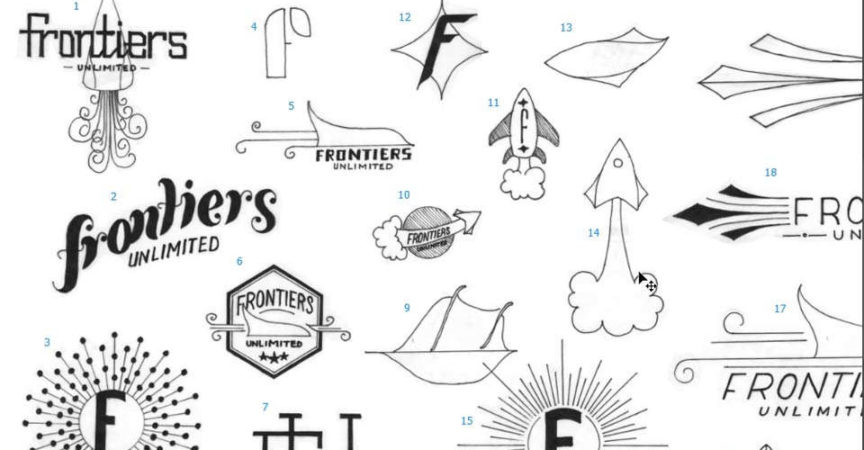
Sketching a design
Drawing the artwork in Illustrator
Selecting the perfect font for a logo
Adding type
Choosing and assigning spot colors
Adding vector-based shading with gradients
Using photographic details for a more photorealistic look
Changing the orientation of a logo





 Channel
Channel





