60 Essential UX/UI Design Skills from a Google Designer – 구글 디자이너에게 배우는 UXUI 디자인 핵심 스킬 60강사전 [Coloso, Han Seunghon, (UX/UI디자이너 한승헌), GBC Dub]
Release date:2024
Duration:19 h 30 m
Author:Han Seunghon, (UX/UI디자이너 한승헌
Skill level:Beginner
Language:English
Exercise files:Yes
This comprehensive class covers everything from mastering the essential tools to applying UX/UI design skills in practical projects. Packed with tool-utilization techniques, in-depth visual skills, and hands-on UX/UI design practices, this course is designed to help you excel in the field. Learn to master Figma and ProtoPie—two of the most widely used tools worldwide—through step-by-step exercises. Experience the entire UX/UI project process as applied in major industries like IT, finance, and e-commerce.
With 60 hands-on examples, you’ll develop both foundational and advanced design skills, focusing on real-world projects from three major industries. Learn how to enhance your workflow and design processes with generative AI.
Portfolio of Google UX/UI Designer Seungheon Han:
- YouTube Live Shopping
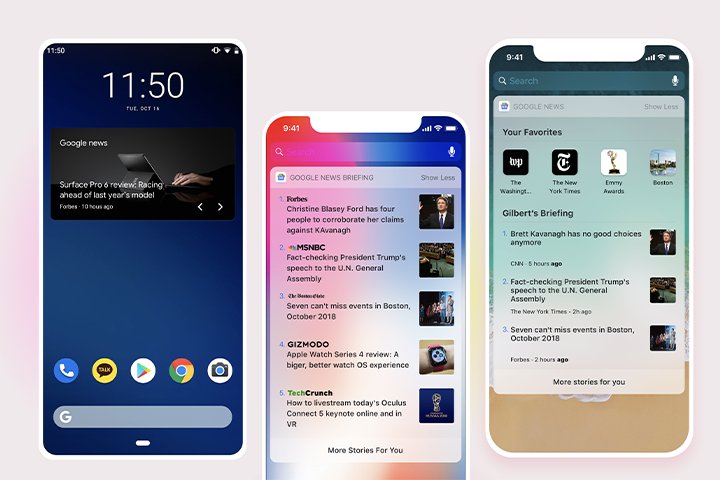
- Google News Widget
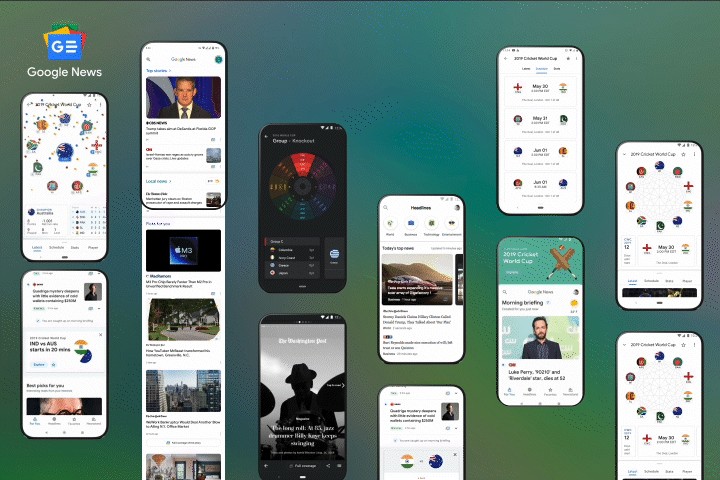
- Google News
- Google Cricket World Cup
- Disney World Digital Key
- 2023 Coachella YouTube Shopping
Step 01. Mastering Figma & ProtoPie:
- Figma Layers
- Figma Frames
- Figma Composition
- Design Systems
- Auto Layout
- Constraints
- Design Components
- Figma Spacing & Release
- Scroll Transitions
- Tab Interaction
- Scroll & Transitions
- Jitter Usage
- Conditional Interaction
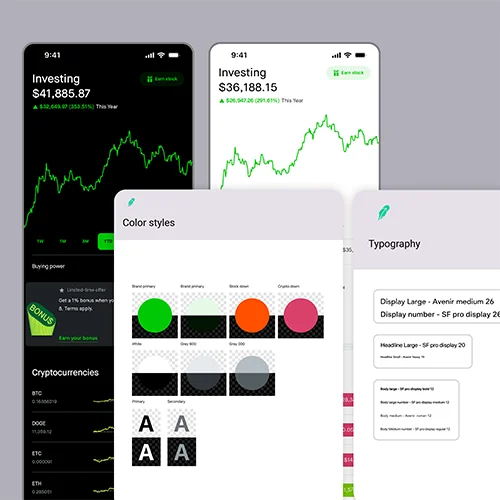
Step 02. Robinhood App Clone Design:
- Discover Card Design
- Micro-Interaction Prototypes
- Color & Text Styles
- App Grid & Navigation Bar
Step 03. Real-World App/Web Projects:
- Media App Main Page
- Media App Shorts Player
- Media App Content
- Finance App Landing Page
- Finance App Consumption Tab
- Finance App Recommendation Tab
- E-commerce Web Detail Page
- E-commerce Web Prototype
- E-commerce Web Hero Section
Step 04. Using Generative AI:
- Brainstorming with FigJam AI
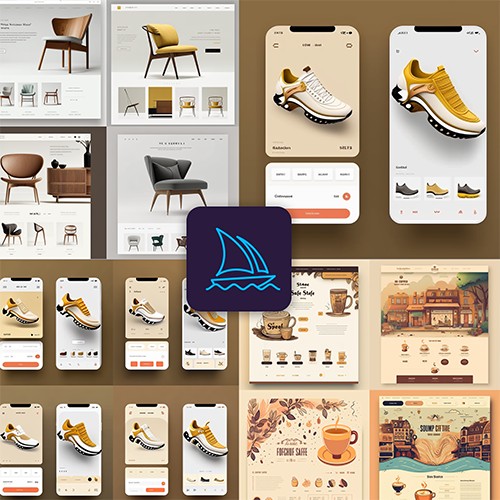
- Utilizing Midjourney
- Integrating Midjourney with Figma
1. Learn High-Density UX/UI Visual Techniques with 60 Examples:
The course ranks as a top resource for mastering design, teaching you how to use essential tools like Figma and ProtoPie for practical application and high-quality visual output. Additionally, you will learn how to boost your work efficiency and quality using AI tools like ChatGPT and Midjourney.
2. Comprehensive Product Design Learning from A to Z with 3 Projects:
Go beyond visual skills to experience the full process of a real-world project. Learn to design media, e-commerce, and finance apps/websites, covering everything from user experience (UX) and user interface (UI) to building a complete design system.
3. Persuasive Portfolio Techniques from a Google Designer:
Being able to explain your design to clients, project managers, and developers is an essential skill for any designer. This course will teach you how to create compelling presentation slides and build a unique portfolio that stands out, based on insights from a Google designer.



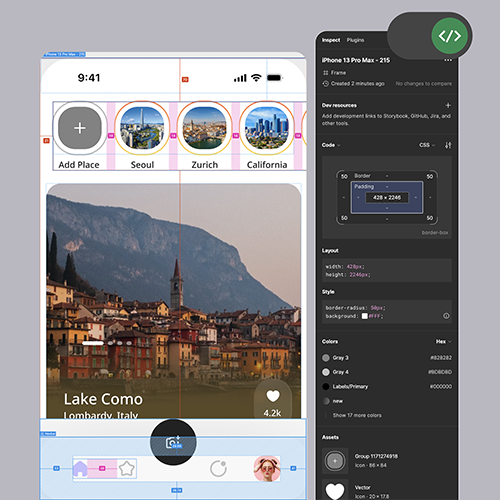
![60 Essential UX/UI Design Skills from a Google Designer – 구글 디자이너에게 배우는 UXUI 디자인 핵심 스킬 60강사전 [Coloso, Han Seunghon, (UX/UI디자이너 한승헌), GBC Dub] img](https://online-courses.club/wp-content/uploads/2024/09/구글-디자이너에게-배우는-UXUI-디자인-핵심-스킬-60강사전-000.jpg)







 Channel
Channel






The link attached below is prompting me to a website and I don’t see the option to watch it online.